저희는 '용어의 의미를 가장 쉽고 빠르게 찾을 수 있는 용어집'을 만들고 있는 '용사들'입니다!
저희 소개는 여기까지만 간단히 하고, 다음에 멋진 용사들을 제대로 소개해드릴게요😊

개발자분들, 기획자와 디자이너와의 소통에서 어려움을 겪으신 적 있으신가요?
저희 용사팀이 그런 문제를 해결해드리기 위해 나섰습니다!
오늘은 개발자들을 위해 중요한 기획 및 디자인 용어를 소개해드리겠습니다.

기획 용어
Requirement (요구사항)
- 소프트웨어나 시스템이 충족해야 할 조건이나 기능을 의미
- 예를 들어, 사용자가 상품을 검색할 수 있어야 한다는 기능이 요구사항이 될 수 있음
- 요구사항의 유형
- 기능 요구사항 (Functional Requirements)
- 설명: 시스템이 제공해야 하는 기능이나 서비스를 정의합니다.
- 예시:
- 사용자가 로그인할 수 있는 기능
- 상품 검색 기능
- 사용자에게 이메일 알림을 보내는 기능
- 비기능 요구사항 (Non-Functional Requirements)
- 설명: 시스템의 성능, 품질, 제약 조건 등을 정의합니다.
- 예시:
- 시스템 응답 시간은 2초 이내여야 한다.
- 데이터베이스는 하루에 1백만 건의 트랜잭션을 처리할 수 있어야 한다.
- 시스템은 99.9%의 가용성을 유지해야 한다.
- 도메인 요구사항 (Domain Requirements)
- 설명: 특정 도메인이나 산업에 특화된 요구사항입니다.
- 예시:
- 금융 시스템에서는 거래가 완료된 후에도 데이터가 10년간 보존되어야 한다.
- 의료 시스템에서는 환자의 개인정보를 암호화하여 저장해야 한다.
Scope (범위)
- 프로젝트에서 다루는 작업의 한계와 범위를 정의
- 예를 들어, 모바일 앱 개발만 포함되고 데스크톱 앱 개발은 제외된다고 명시할 수 있음
Milestone (마일스톤)
- 프로젝트 진행 중 중요한 시점이나 목표를 나타냄
- 예를 들어, "첫 번째 프로토타입 완료"가 마일스톤이 될 수 있음
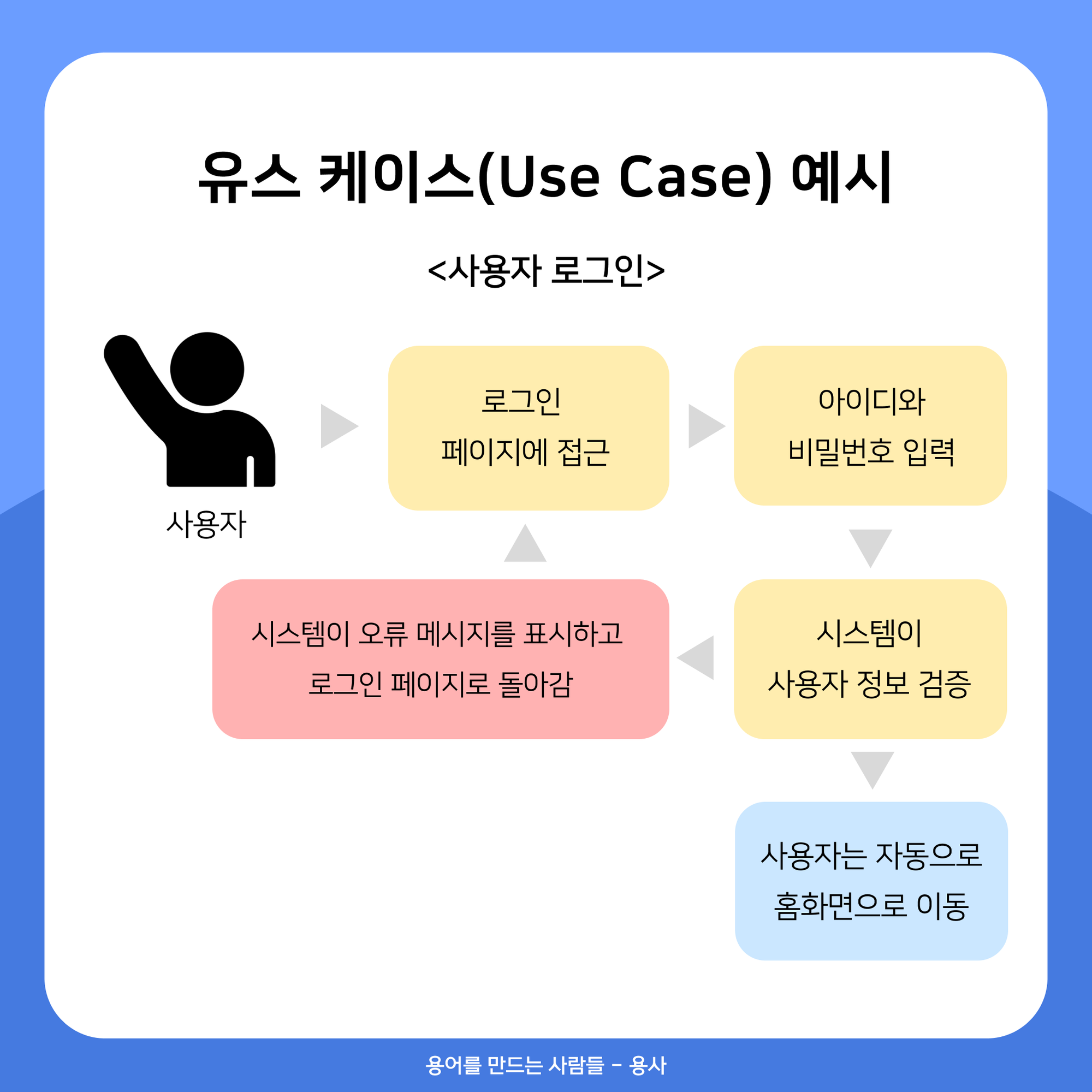
Use Case (유즈 케이스)

- 사용자가 시스템을 사용하는 시나리오를 나타냄
- 시스템과 사용자 간의 상호작용을 상세히 설명하는 데 목적이 있음
- 주요 요소
- 액터(Actor): 시스템과 상호작용하는 사용자 또는 다른 시스템
- 시나리오(Scenario): 액터가 시스템을 사용하는 일련의 단계
- 주 흐름(Main Flow): 정상적인 상황에서의 상호작용 단계
- 대안 흐름(Alternative Flow): 예외 상황이나 변형된 흐름
- 사전 조건(Preconditions): 유스 케이스가 시작되기 전에 충족되어야 할 조건
- 사후 조건(Postconditions): 유스 케이스가 완료된 후에 충족되어야 할 조건
User Story (사용자 스토리)
- 사용자 입장에서 작성한 기능 설명
형식:
- 서술 형식: "[유형의 사용자]로서, 나는 [목표]를 원한다. 그래서 [이유]."
- 사용자 유형: 기능을 사용하는 사람의 유형.
- 목표: 사용자가 이루고자 하는 목적.
- 이유: 그 목적을 달성하려는 이유.
예시:
- 유저 스토리: "등록된 사용자로서, 나는 마이페이지에 접근할 수 있도록 웹사이트에 로그인하고 싶다.."
- 사용자 유형: 등록된 사용자
- 목표: 웹사이트에 로그인
- 이유: 마이페이지에 접근하기 위해
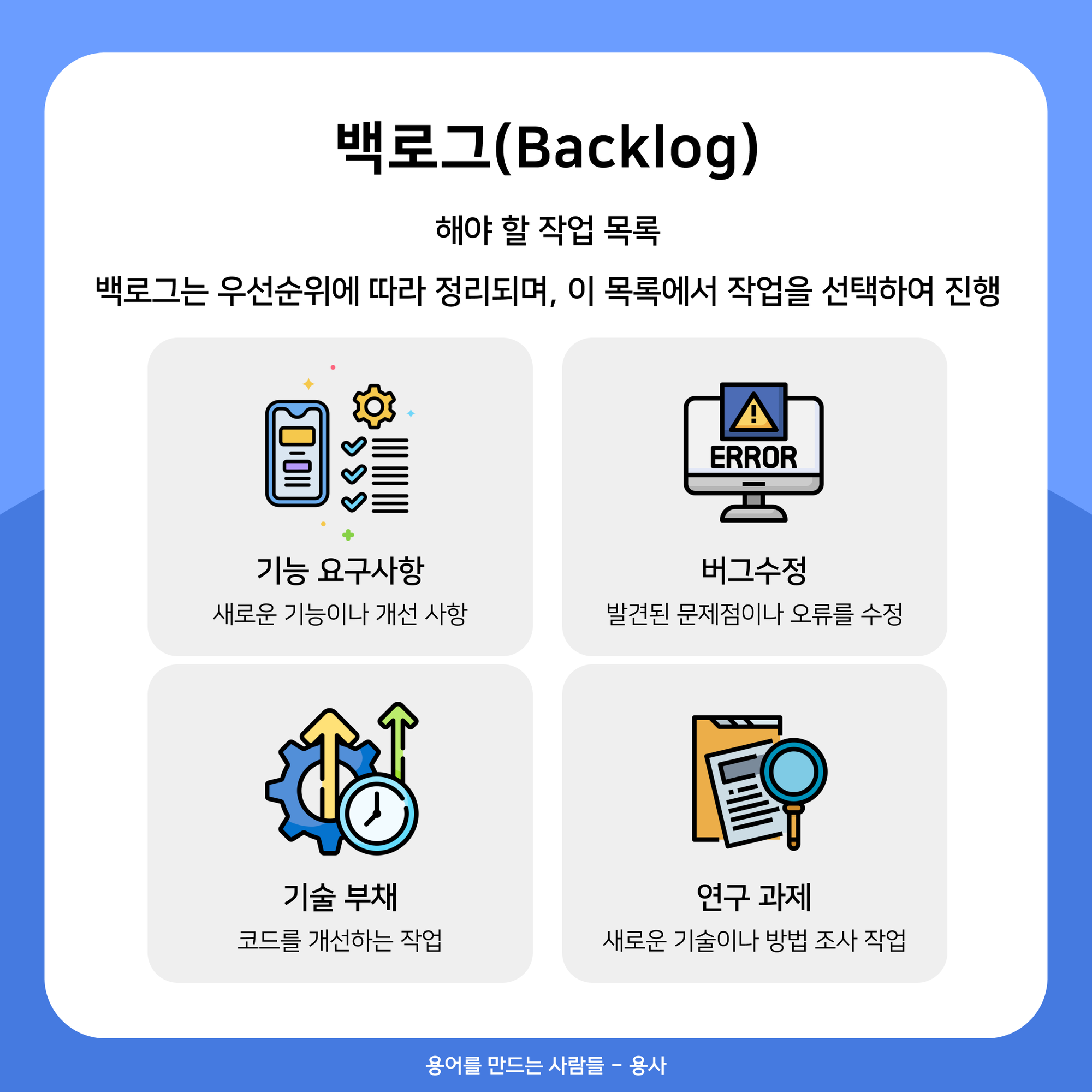
Backlog (백로그)

- 해야 할 작업 목록
- 우선 순위에 따라 정리 되며, 이 목록에서 작업을 선택하여 진행
Wireframe (와이어프레임)

- 화면 레이아웃을 단순히 나타낸 스케치
- 디자인 초기 단계에서 전체적인 구조를 잡는 데 사용
Mockup (목업)

- 실제 디자인을 반영한 정적 화면 모델
- 와이어프레임보다 더 구체적인 디자인을 보여줌
Prototype (프로토타입)
- 인터랙티브한 형태의 초기 모델
- 사용자가 실제로 클릭하고 상호작용할 수 있도록 만든 시제품
Agile (애자일)
- 반복적이고 점진적인 소프트웨어 개발 방법론
- 유연하게 대응하며 지속적으로 개선
Waterfall (폭포수)
- 순차적인 소프트웨어 개발 방법론
- 각 단계를 순서대로 완료하며 진행
디자인 용어
UI (User Interface)
- 사용자 인터페이스로, 사용자가 디지털 제품과 상호 작용하는 시각적 요소와 디자인을 의미
- 사용자가 직관적이고 쉽게 사용할 수 있는 인터페이스 만듦
- 요소
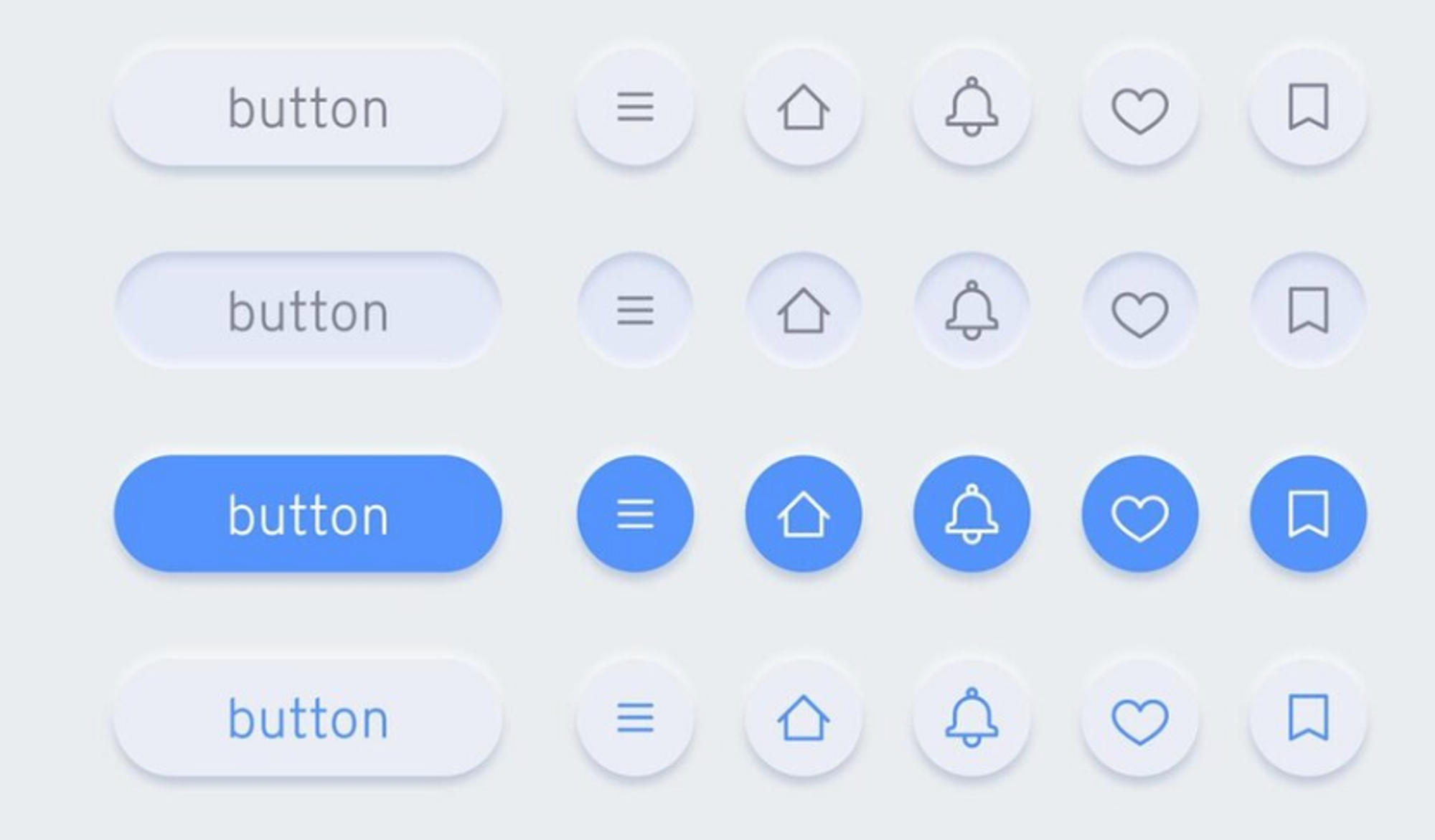
- 버튼: 클릭할 수 있는 요소.
- 아이콘: 시각적 기호.
- 색상: 디자인의 색상 조합.
- 레이아웃: 화면 요소의 배치.
- 타이포그래피: 글꼴과 텍스트 스타일
UX (User Experience)
- 사용자가 제품이나 서비스를 사용할 때 느끼는 전체적인 경험을 의미
- 이를 이용해 사용자가 제품을 사용할때 만족스러운 경험을 제공
- 요소
- 사용자 연구: 사용자 요구와 행동을 이해하기 위한 조사
- 정보 구조: 정보와 콘텐츠의 체계적인 조직
- 사용성 테스트: 실제 사용자가 제품을 사용하면서 겪는 문제를 식별하고 개선하는 과정
Typography (타이포그래피)

- 글꼴과 텍스트의 배열 및 스타일링을 의미
- 가독성을 높이고 디자인을 돋보이게 함
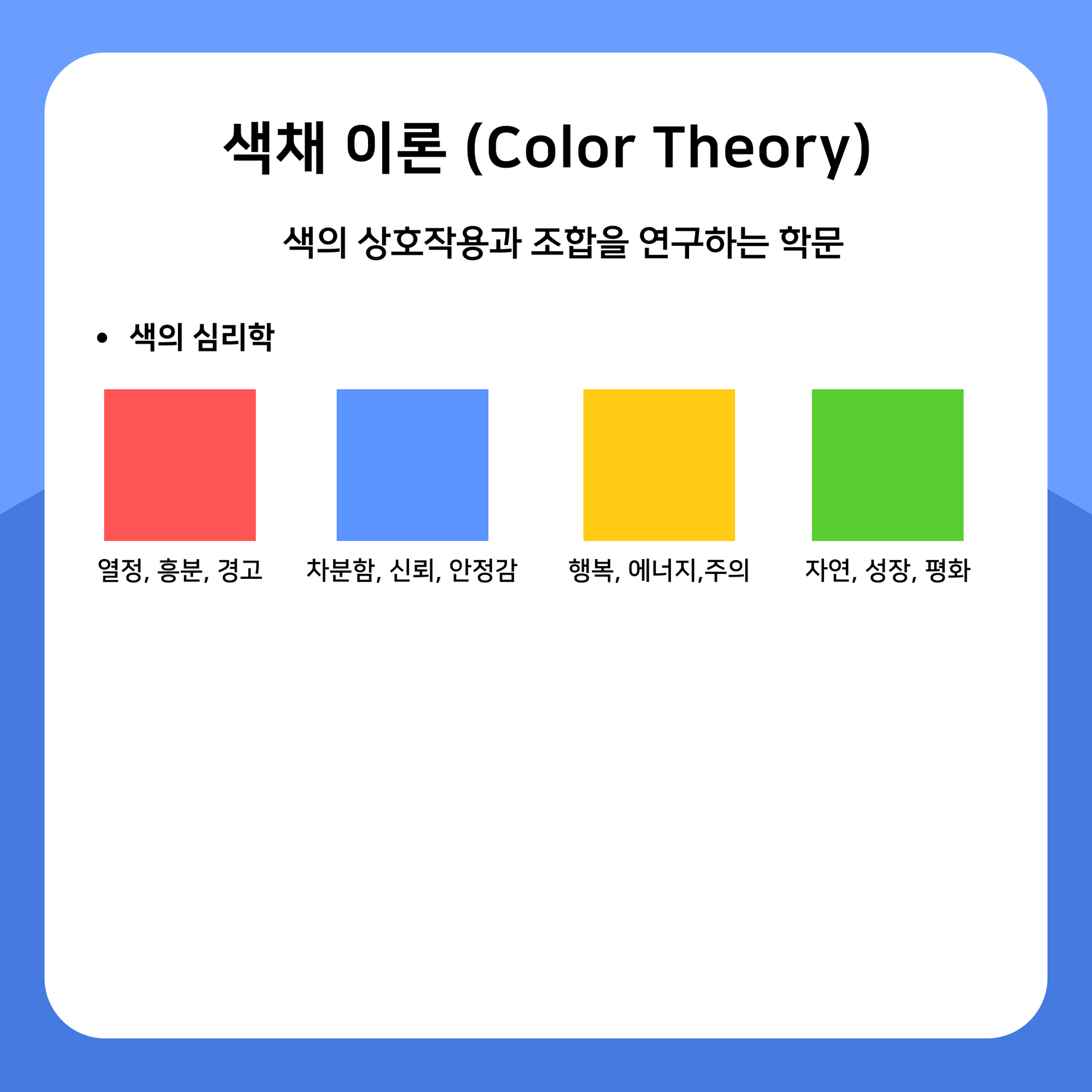
Color Theory (색채 이론)

- 색의 상호작용과 조합을 연구하는 학문
- 색상 선택은 사용자 감정과 반응에 큰 영향을 미침
Grid System (그리드 시스템)

- 디자인의 일관성을 유지하기 위해 사용하는 정렬 시스템
- 요소들을 정렬하고 배치하는 데 도움을 줌
White Space (화이트 스페이스)
- 텍스트나 그래픽 요소 사이의 빈 공간을 의미
- 디자인을 깔끔하고 가독성 있게 만듦
Visual Hierarchy (시각적 계층 구조)


- 시각적 요소의 중요도에 따라 배열하는 방법
- 중요한 요소가 눈에 잘 띄도록 배치
Iconography (아이코노그래피)

- 아이콘의 사용과 디자인을 의미
- 아이콘은 시각적 정보를 직관적으로 전달
Style Guide (스타일 가이드)
- 디자인과 코드의 일관성을 유지하기 위한 지침서
- 색상, 글꼴, 로고 사용 지침 등이 포함
Pixel Perfect (픽셀 퍼펙트)
- 디자인 요소가 픽셀 단위로 정확하게 구현되는 것을 의미
- 디자이너가 의도한 대로 정확하게 표현
Interaction Design (인터랙션 디자인)

Affordance (어포던스)
- 사용자가 어떤 동작을 취할 수 있는지 암시하는 디자인 요소를 의미
- 버튼이 클릭 가능한 것처럼 보이도록 디자인
이번 포스팅에서도 꼭 알아야 할 기획 및 디자인 용어들을 살펴봤는데요! 아직도 소개해드릴 용어들이 많답니다…!😭
걱정하지마세요‼️
모든 직군과의 의사소통이 원활해지는 그날까지 저희 용사 팀이 함께하겠습니다🌟
다음주에 또 만나요!
'용어집' 카테고리의 다른 글
| 비개발자를 위한 개발 용어 한눈에 살펴보기 - 2탄 (0) | 2024.06.22 |
|---|---|
| 비개발자를 위한 개발 용어 한눈에 살펴보기 - 1탄 (0) | 2024.05.21 |

